Origin
As part of my personal devlopment one growth area was communication of insights. Improving communication channels across my team and different areas of the business in order to promote our user behaviours and sensibilise departments to user experience.
Observation
Insights are usually hard to process. If you are not used to consuming them it never is as impactful as they should be. Usually shared as part of a doc or slides. The format imposes you to want to dive into or to have someone present it needing you

"All new menu bar icons fit for Big Sure"
Initial ideas
I started looking at the tools I was using the most and realised a lot of the things we remember and share to others are GIF files. They convey an idea, a feeling or sentiment. So I started building a figma template that would allow anyone to generate their own fact card to share via their own channels, but although Figma is free for personal use there was still too much friction in the accessibiltiy of the tool. Not everyone uses FIGMA for a first. Then the time spent getting the template, adding your text, sttyling it to your need and exporting it it felt like it still had too much friction.
So I started building it as a proof of concept mini webapp.
The app
Altough the FIGMA template would have been perfect for my own needs I thought it would be better to do something that everybody ( even my mother...) could use it for their own needs.
Technology
I know my way in several areas of code, from SwiftUI to Python, and for the sake of my learning and the simplicity of what this app should be I decided to do a pure HTML, CSS & JS app. A serverless application that would only require a browser to run it and allow maximum reachability. Using Netlify I would host the application on my domain. Here
Breaking down the app features
Making the app as simple as possible is key. For one I don't want to get lost. I should do one thing and that thing very well. The feature set I had choosen and prioritised.
- Allow user to input text and export it to an image
- Allow user to style their text
- Allow the user to use their brother window to resize the canva
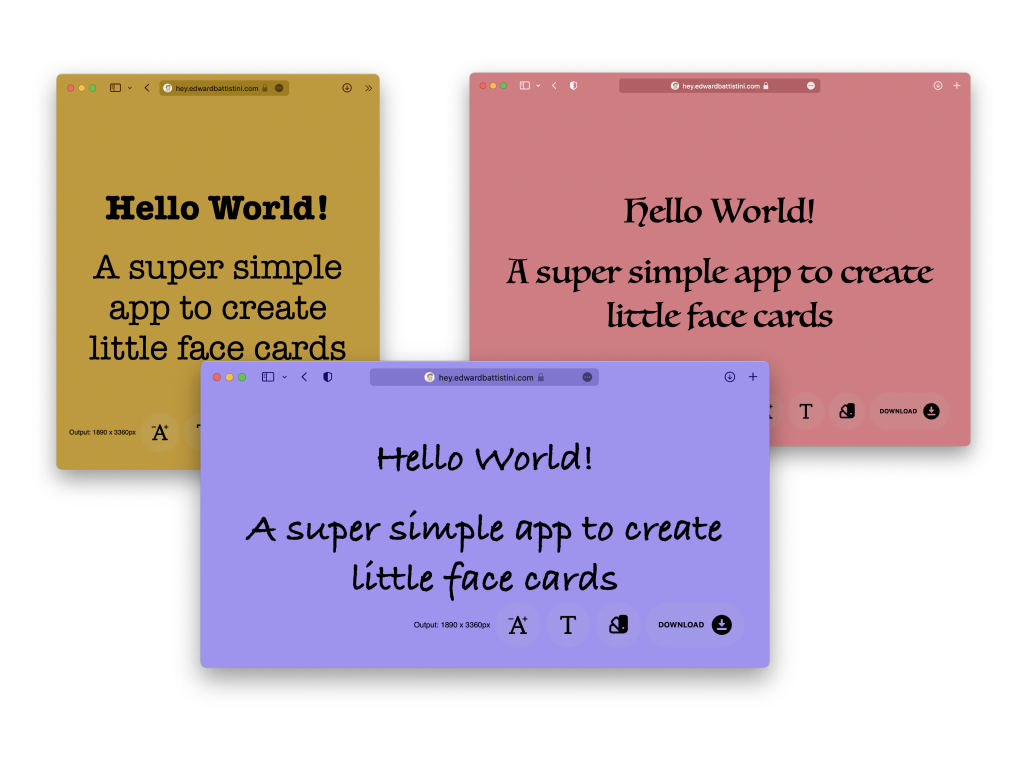
Appraoch for styling
- A button will trigger a JS function
- The function will randomly choose a font based on a defined list
Building the client
Learnings
- Throughout this little project I managed to understand how simply manipulate DOM elements.
- Writing vanila JS functions to update dynamically DOM elements
3.I can now create simple applications using JS