Creating tools to help other designers.
When working with other designers or other product person, communication is the most important parameter for smooth collaboration.
Figma, Coda.io , Apple have put this front and centre of their business and we can see this paying off, but sometimes communication needs optimisation at a more granular day to day life.
Everyday we face blockers, misunderstandings and confusion just because we can’t communicate in an efficient way. COVID having moved most designers to hybrid remote, the need for constant clear communication Is crucial.
I’ve created 2 widgets for designers to use on their FIGMA/FIGJAM to signify something. Being a product designer with appetite for development, I started a crash course on React hooks so I could find my way in the nicely documented FIGMA API. Having very small track record in react I had to prioritise the core needs and make it simple enough so I could build it 😄. But it paid off as they are now used by more than 10K FIGMA users
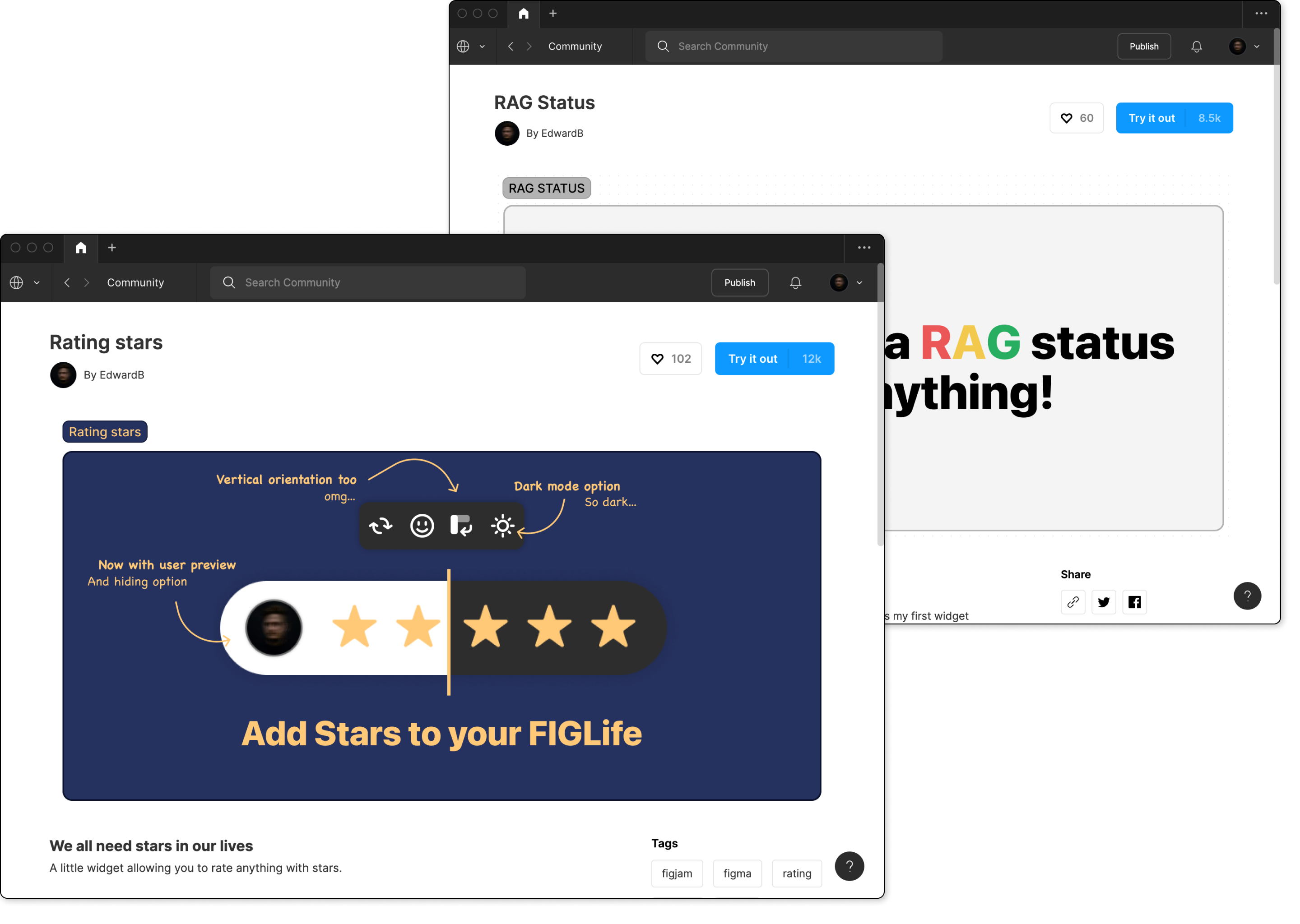
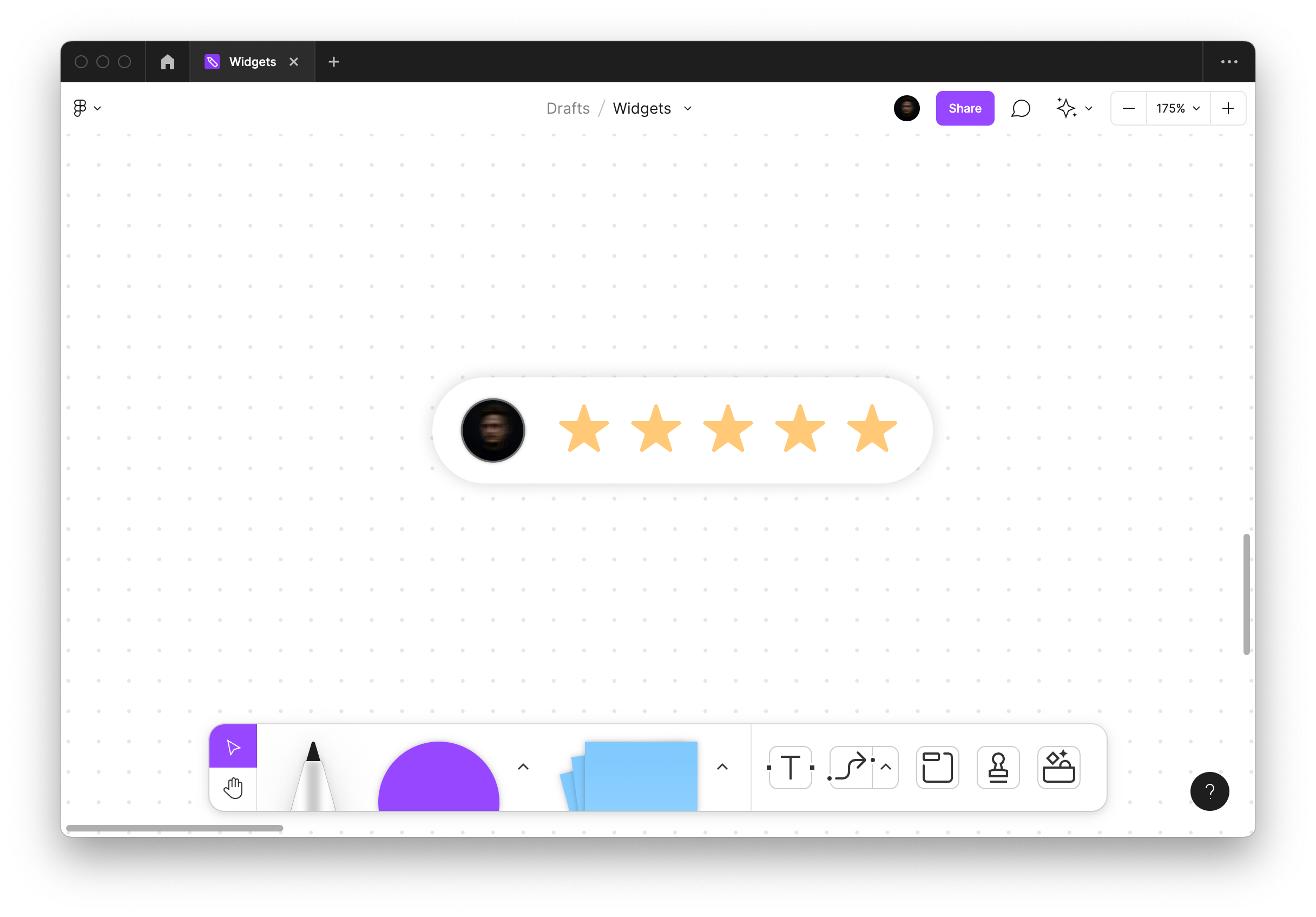
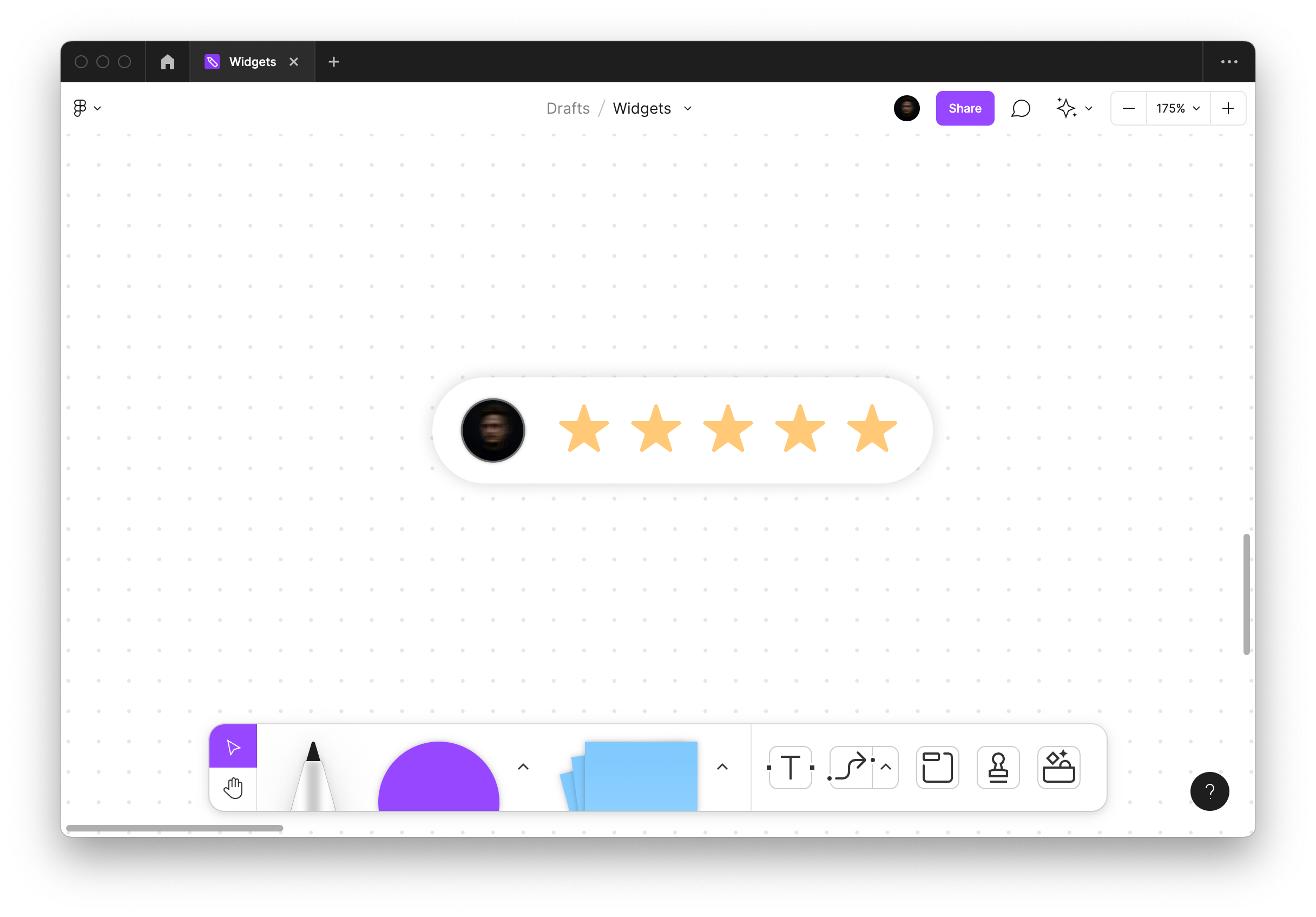
First FIGMA widget - Rating Stars
Download Rating stars
This widget allows you to give a star rating to any item on the canvas. For this widget I had learnt from the first one and was able to squeeze in more features, as I was getting more confident with the FIGMA API. One thing I love about widget is that the code is not what matters. As long as it works and has a use, then it will be published to the community.

In this widget you can show hide the user profile image of the one who gave the rating. And only that user can change the rating, avoid cheeky ratings. It also had two settings, orientation and dark mode. So far the widget has been downloaded more than 6K times which comforts me that there is indeed a need and people are using it.
Video teaser for twitter !
Video teaser used for twitter
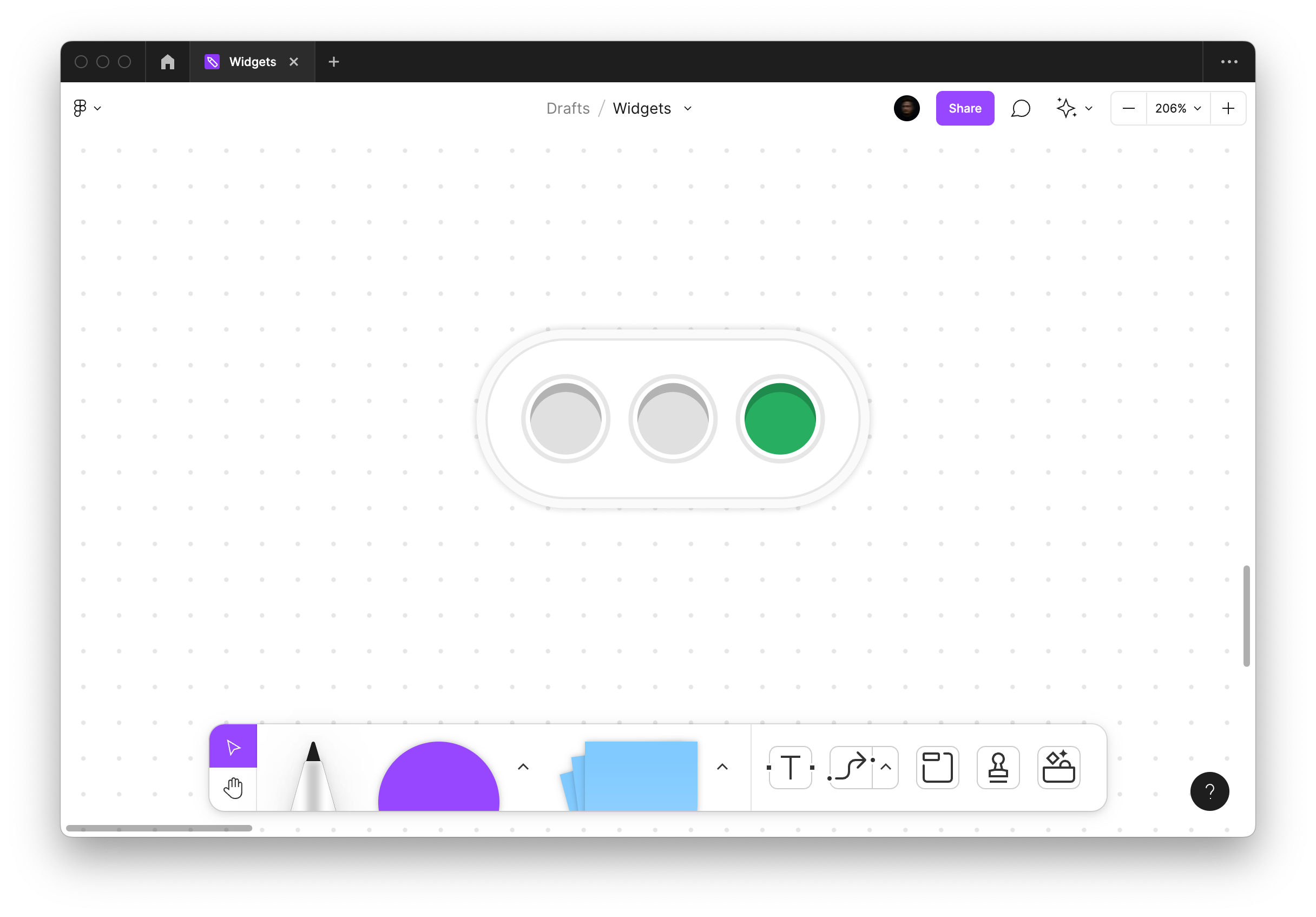
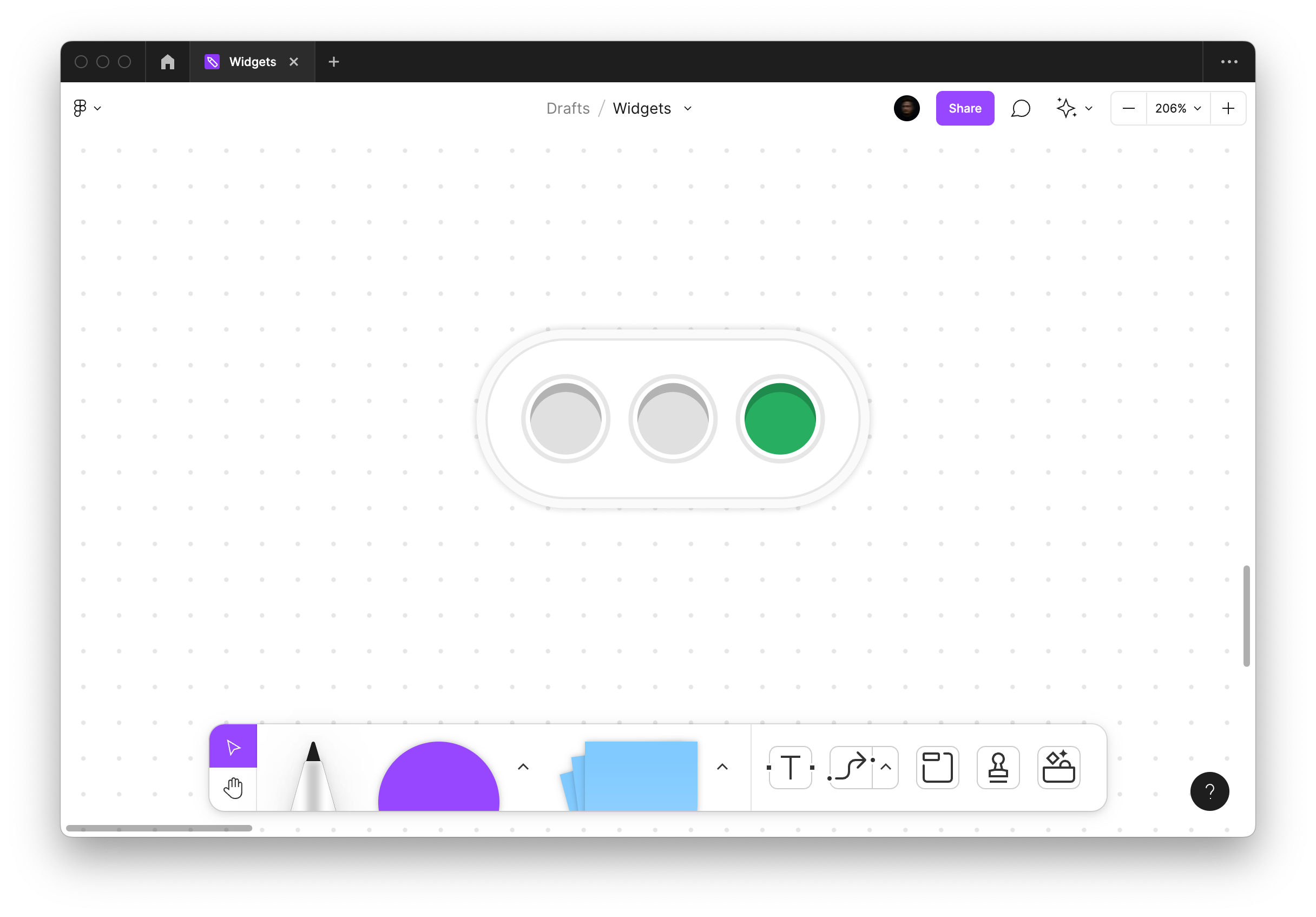
Second Figma widget - RAG Status
Download RAG Status
The concept is simple, just like a traffic light is a now iconic concept, RAG Status allows designers ( or anyone using FIGMA ) to give a status on something.

- RED - Means not going well
- AMBER - OK neither good or bad
- GREEN - Ready, Good
So far RAG Status was downloaded more than 7000 times and is actively used by designers around the world. Thanks to FIGMA featuring it on their community page.
Teaser video
Video teaser used for twitter